- System design
- Building the system
- Plugin design
- Plugin development
- Core development
What is the plugin?
Plugins are optional modules extending the base features of Headwind MDM.
They have access to any database objects and they can create their own database tables.
The plugin may implement its own REST API to interact with the client component (the client component is, as a rule, a mobile application), as well as implement the user interface as a part of Headwind MDM web panel.
The interface between the plugin and Headwind MDM core (com.hmdm.plugin.PluginConfiguration) is defined in the platform module (plugins/platform).
The plugin may be called from the following places of the core UI:
Devices – a popup menu item in the “Devices” list. This menu item usually calls the main plugin module for a certain device.
Settings – plugin settings.
Functions – plugin main module.
Interaction with the core system
The platform code for the interaction between plugins and the core system is located in the module plugins/platform.
Plugin code structure
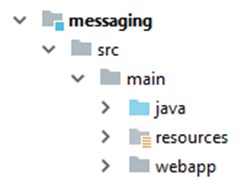
Similar to the core module, each plugin module consists of the backend code, resources, and the frontend code.

Database
The resources directory contains the SQL code to insert the plugin info in the root plugin list, create the plugin database tables, and database migrations.
To insert the plugin in the plugin list, the developer needs to add an entry in the plugins table.
The conventional name for the plugin database tables starts with plugin_pluginname, for example, plugin_messaging_…
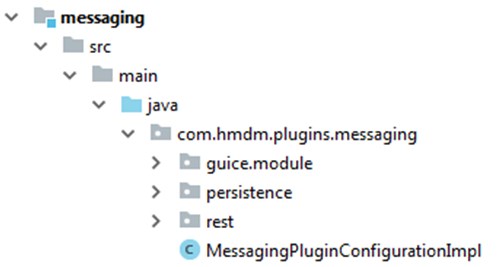
Backend

The plugin backend code consists of the following components:
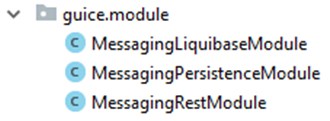
guice/module – Guice module initializers for DB, persistence models and REST interface.

persistence – the code related to the models (it is implemented similar to the code of persistence models in the system core).
rest – the code implementing the REST interface of the plugin (the URL convention is /plugins/pluginname/*).
*PluginConfigurationImpl – implementation of the interface of interaction between the plugin and Headwind MDM core (PluginConfiguration interface).
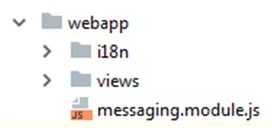
Frontend

The frontend code of the plugin consists of the following components:
i18n – localization strings.
views – HTML-views (as a rule, these views represent the plugin settings and main plugin module).
pluginname.module.js – the code implementing the plugin logic (controllers, services, etc). It is important that all the plugin code must be encapsulated in this file.
Notice: The frontend code of the plugin is copied by Maven to the core JavaScript code in the app/components/plugins/pluginname during the build phase. Therefore, if any third party JavaScript libraries must be used, they need to be included in the dependency file of the server module (server/webtarget/bower.json).