- System design
- Building the system
- Plugin design
- Plugin development
- Core development
Technology
Web panel consists of the backend (server-side code) and frontend (browser-executed JavaScript code).
To build the project and manage dependencies, Apache Maven is used.
Backend
The backend is written in Java (8 and above) with the help of JAX-RS Framework. The project uses PostgreSQL (10 and above) as a database.
The following libraries are used:
Frontend
The frontend is written in JavaScript and is using the AngularJS framework.
The dependences are managed by the Bower package manager, included in the Maven project with the help of frontend-maven-plugin.
The frontend uses dependency injection (via the builtin AngularJS mechanism).
Modules
Headwind MDM web panel consists of the following modules (which are the submodules of the root Maven project):
The directory install contains the installer scripts for Ubuntu Linux.
Code structure
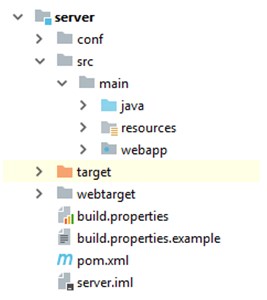
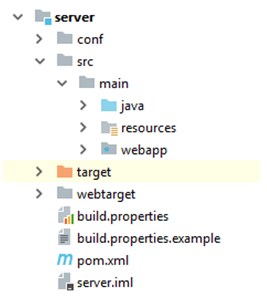
Top level structure
All modules have similar code structure, see the picture.

conf – the configuration of web app module, that is, server. The configuration is dynamically generated from build.properties during the build phase.
src/main/java – backend code
src/main/resources – resources (instruction for the Liquibase database migration)
src/main/webapp – frontend code
target – build results
webtarget – Bower configuration for frontend, also the downloaded third party libraries are stored here.
Backend
The backend code (src/main/java) consists of the following components:
guice – the code for the Guice module initializers (database, binding configuration to the class properties, etc.)
persistence – the code for models and DB, in particular:
persistence/domain – model classes, for DB and JSON (to send and receive REST requests)
persistence/mapper – the code mapping model classes to SQL
*DAO files are Data Access Objects implementing the high-level logic of model manipulation.
rest – the code for web services, in particular:
rest/json – the code for JSON representations of requests and responses (if they differ from the persistence models)
rest/resource – this code implements REST web resources (here you can find the URL mapping)
Frontend – top level
The frontend code (/src/main/webapp) has the following structure:

app – JavaScript code of the app splitted into components. The code for shared services is stored in a separate directory (shared).
app/app.js – this is the main app module. Here you can, for example, find and update the common constants.
css, images – static web resources (CSS and images).
lib – third party JavaScript libraries automatically generated by the dependency manager.
localization – localization strings for the system core.
index.html – main HTML file containing links to all JavaScript files of the web application.
Frontend – component structure

The code of components (including plugins) contains controllers, services and views.
One controller file may contain multiple controllers of the logically bound components, for example, the controllers of the list and edit dialog.
Services includes both REST services and supplementary JavaScript utilities.
The views for modal popup windows are located in the view/modal subdirectory and have the extension .modal.html.