- Архитектура системы
- Сборка системы
- Архитектура плагинов
- Разработка плагина
- Доработка ядра
Используемые технологии
Веб-панель состоит из двух компонентов – Back-End (код на сервере) и Front-End (код, исполняемый в браузере).
Для сборки проекта и управления зависимостями используется Apache Maven.
Back-End
Back-end реализован на Java (8 или выше) с использованием JAX-RS Framework. В качестве базы данных используется PostgreSQL (9.6 или выше).
В проекте используются следующие библиотеки:
Front-End
Front-end реализован на JavaScript с использованием AngularJS.
Управление зависимостями осуществляется с помощью менеджера пакетов Bower, включенного в проект в виде frontend-maven-plugin.
Front-end реализован с помощью Dependency Injection (встроенный в AngularJS).
Модули
Веб-панель состоит из следующих модулей (являющихся подмодулями основного Maven-проекта):
Директория install содержит скрипты инсталлятора (для Ubuntu Linux).
Структура кода
Структура кода верхнего уровня
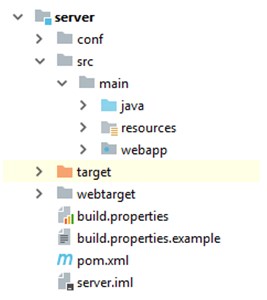
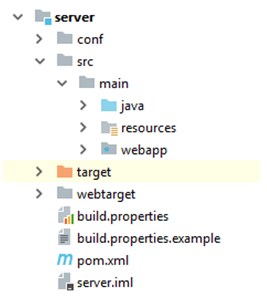
Все модули имеют приблизительно следующую структуру директорий:

conf — конфигурация (только для веб-приложения server). Конфигурация генерируется при сборке из файла build.properties.
src/main/java – код Back-End.
src/main/resources – ресурсы (как правило, инструкция для миграции базы данных Liquibase).
src/main/webapp – код Front-End.
target – директория, где размещается результат сборки.
webtarget – конфигурация Bower для front-end, здесь также размещаются загруженные JavaScript-библиотеки.
Back-End
Код Back-End (src/main/java) состоит из следующих компонентов:
guice – код инициализации модулей Guice (инициализация БД, привязка переменных конфигурации к полям классов, и т.д.)
persistence – код моделей и работы с БД, в том числе:
persistence/domain – классы-модели, как для БД, так и для JSON (отправки и получения REST запросов).
persistence/mapper – код привязки операций с моделями к SQL.
Файлы *DAO – это слой Data Access Objects, реализующий высокоуровневую логику работы с моделями.
rest – код реализации веб-сервисов, в том числе:
rest/json – код JSON представлений запросов и ответов, в том случае, если они отличаются от persistence моделей.
rest/resource – код реализации веб-сервисов с привязкой к URL.
Front-End – структура верхнего уровня
Код Front-End (/src/main/webapp) имеет следующую структуру:

app – JavaScript-код приложения, разбитый на компоненты. Код общих сервисов выделен в отдельную директорию shared.
app/app.js – это основной модуль приложения, в котором в том числе хранятся общие константы.
css, images – статические веб-ресурсы (CSS, изображения).
lib – сторонние JavaScript-библиотеки (автоматически генерируемые сборщиком).
localization – код для локализации ядра платформы.
index.html – основной файл, содержащий ссылки на все JavaScript-файлы приложения.
Front-End – структура компонента

Код компонентов (в том числе плагинов) разделяется на контроллеры, сервисы и представления (в понимании AngularJS).
Один файл контроллера может содержать несколько контроллеров логически связанных между собой компонентов, например, контроллер окна списка и контроллеры всплывающих окон.
Сервисы включают в себя как REST-сервисы, так и вспомогательные JavaScript-сервисы.
Среди представлений выделяются представления модальных всплывающих окон (они находятся в поддиректории view/modal и имеют расширение .modal.html.