- Архитектура системы
- Сборка системы
- Архитектура плагинов
- Разработка плагина
- Доработка ядра
Что такое плагин Headwind MDM
Плагины являются опциональными модулями, расширяющими базовую функциональность Headwind MDM.
Они имеют доступ к любым объектам базы данных, а также могут формировать свои таблицы базы данных.
Плагин может реализовывать собственный REST API для взаимодействия с клиентской частью (клиентская часть плагина – это, как правило, отдельное мобильное приложение), а также реализует пользовательский интерфейс взаимодействия с ядром Headwind MDM.
Интерфейс взаимодействия плагина с ядром (com.hmdm.plugin.PluginConfiguration) определяется в модуле (plugins/platform).
Плагин вызывается из следующих мест пользовательского интерфейса ядра:
Devices – строка во всплывающем меню напротив устройства, как правило, вызывает основной модуль плагина для конкретного устройства.
Settings – настройки плагина.
Functions – основной модуль плагина.
Платформа для взаимодействия ядра с плагинами
Код платформы для взаимодействия ядра с плагинами находится в модуле plugins/platform.
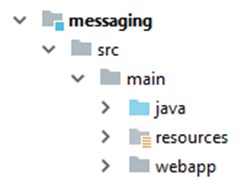
Структура кода плагина
Код плагина, так же, как и код ядра, состоит из Back-End, ресурсов и Front-End.

Подключение к базе данных
В директории resources находится код для подключения плагина в общий список плагинов, создания таблиц БД плагина и миграции БД.
Для подключения плагина в общий список, нужно добавить его в таблицу plugins.
Конвенция для названий таблиц плагинов – они должны начинаться с plugin_pluginname, например, plugin_messaging_…
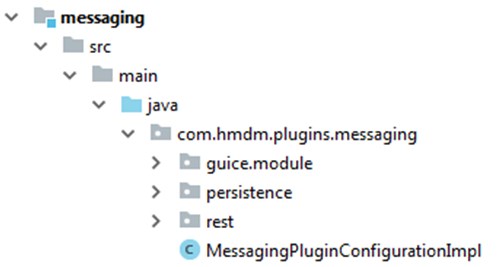
Back-End плагина

Код Back-End плагина состоит из следующих компонентов:
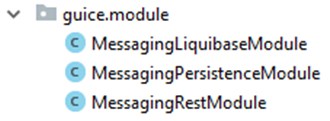
guice/module – инициализация Guice модулей для БД, persistence-моделей и REST-интерфейса.

persistence – код работы с моделями (реализуется аналогично коду работы с моделями в ядре системы).
rest – код, реализующий REST интерфейс плагина (конвенция по URL: /plugins/pluginname/*).
*PluginConfigurationImpl – реализация интерфейса взаимодействия с ядром (интерфейса PluginConfiguration).
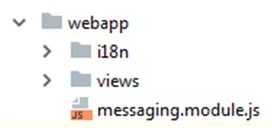
Front-End плагина

Front-End плагина состоит из следующих компонентов:
i18n – строки для локализации.
views – HTML-представления (как правило, это код настроек плагина и его основного модуля).
pluginname.module.js – код, реализующий логику плагина (контроллеры и т.д.). Важно: весь код плагина должен содержаться в этом модуле.
Примечание: Front-End код плагина копируется на этапе сборки в JavaScript-код сервера вapp/components/plugins/pluginname. Поэтому при необходимости использования сторонних JavaScript библиотек во Front-End коде плагина, их нужно подключать на сервере (указывая в server/webtarget/bower.json).